Unterschied zwischen Div und Span

Taste Differenz - div vs Spanne
HTML ist eine weit verbreitete Sprache, um Webseiten zu entwickeln. Es steht für Hyper Text Markup -Sprache. Der Begriff Hyper bezieht sich auf die Verknüpfung mit anderen Webressourcen im Internet. Der Begriff Markup bezieht sich auf die Fähigkeit, formatierten Text mit Bildern und anderen Multimedia -Ressourcen zu erstellen. Hyperlinks sind die Hauptkomponenten in HTML, die alle Webressourcen miteinander verbinden. Es gibt mehrere Versionen von HTML. Sie sind HTML 2.0, 3.2, 4.01 und html5. Grundsätzlich ist HTML ein Textdokument mit Tags. Es gibt dem Webbrowser mit, wie die Webseite angezeigt wird, um sie anzuzeigen. Der Div und die Spanne sind zwei Tags in HTML. Jedes HTML -Element hat einen Standard -Anzeigewert abhängig vom Typ des Elements. Sie können also ein Block oder Inline -Elemente sein. In diesem Artikel wird der Unterschied zwischen Div und Span erläutert. Der Schlüsselunterschied Zwischen Div und Span ist das Div ist ein Blockpegelelement, während Span ein Inline -Element ist.
INHALT
1. Überblick und wichtiger Unterschied
2. Was ist div
3. Was ist Spannweite
4. Ähnlichkeiten zwischen Div und Span
5. Seite für Seitenvergleich - div vs span in tabellarischer Form
6. Zusammenfassung
Was ist div?
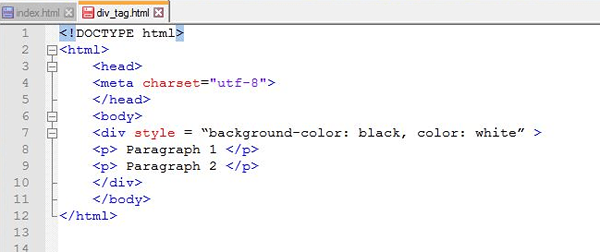
Alle HTML -Dokumente beginnen mit einer Deklaration vom Dokumenttyp. Heute ist die häufigste Version von HTML HTML5. Daher ist die Typdeklaration . Alle HTML -Tags sollten in den und Tags enthalten sein. Die erforderlichen Details der Webseite sind im Tag enthalten. Die sichtbare Webseite ist im Tag geschrieben. Für jeden Zweck gibt es Tags. Der
Tag wird verwendet, um Absätze zu erhalten. Der
, usw. werden für Überschriften verwendet. Der Inhalt innerhalb des Start- und End -Tags ist als Element bekannt. e.G.
Dies ist ein Absatz
.
Abbildung 01: HTML5
Jedes HTML -Element hat einen Standard -Anzeigewert abhängig vom Typ des Elements. Die Standardanzeigewerte können entweder blockiert oder inline werden. Die Elemente der Blockebene beginnen immer mit einer neuen Linie. Diese Elemente nehmen die ganze verfügbare Breite ein. Einige Beispiele für Blockebeneelemente sind
, ,
Und
div vs span | |
| Das DIV ist ein HTML -Tag, das eine Abteilung oder einen Abschnitt in einem HTML -Dokument definiert. | Die Spanne ist ein HTML -Tag, mit dem Inline -Elemente in einem HTML -Dokument gruppiert werden. |
| Verwendung | |
| Das Div -Tag wird als Behälter für andere Elemente verwendet. | Das Span -Tag wird als Container für einen Text verwendet. |
| Neue Zeile | |
| Das Div -Tag beginnt mit einer neuen Linie. | Das Span -Tag beginnt nicht mit einer neuen Linie. |
| Erforderliche Breite | |
| Das Div -Tag nimmt alle Breite an. | Das Span -Tag nimmt nur die erforderliche Breite an. |
| Syntax | |
Zusammenfassung - div vs Spanne
HTML steht für Hyper Text Markup Language. Es wird verwendet, um Websites zu entwickeln. Diese Sprache besteht aus Tags. Die DIV- und Span -Gruppierungs -Tags in HTML. Sie werden verwendet, um einen Abschnitt in einem Dokument zu definieren. Dieser Artikel erläuterte den Unterschied zwischen Div- und Span -Tags. Der Unterschied zwischen Div und Span besteht darin, dass Div ein Blockpegelelement ist, während Span ein Inline -Element ist.
Laden Sie den PDF von Div vs Span herunter
Sie können die PDF -Version dieses Artikels herunterladen und sie für Offline -Zwecke gemäß Citation Note verwenden. Bitte laden Sie die PDF -Version hier herunter: Unterschied zwischen Div und Span
Referenz:
1.Tutorialspitze.com. „HTML -Blöcke.”Der Punkt, der hier erhältlich ist
2.HTML -Block- und Inline -Elemente. Hier verfügbar
Bild mit freundlicher Genehmigung:
1.'HTML5 -Logo und Wordmark'By W3C (CC von 3.0) über Commons Wikimedia
- « Unterschied zwischen Itres und Gelbsucht
- Unterschied zwischen Massenverbrennung und Wasserwandverbindung von MSW »