Unterschied zwischen Block- und Inline -Elementen

Schlüsselunterschied - Block vs Im Einklang Elemente
HTML steht für Hyper Text Markup Language. Es wird verwendet, um Webseiten zu erstellen. Jede Webseite ist mit Hyperlinks mit anderen Webseiten verbunden. Diese Sprache besteht aus Tags. Ein Tag ist in Winkelspangen eingeschlossen. Die Syntax ist ähnlich wie . Die meisten Tags haben auch ein Schlussetikett. Wann ist ein Tag, das Schließetikett ist . Einige Tags haben kein Schlussetikett. Beispiele für ein solches Tag sind
Und . Sie sind als void Tags bekannt. Ein HTML -Element ist eine Komponente des HTML -Dokuments oder der Webseite, nachdem es in das DOMM -Modell (DOMM) (DOMM) analysiert wurde. DOM ist eine interne Darstellung im Webbrowser. Es repräsentiert jedes Dokument in einer Baumstruktur. Im Browser können die angezeigbaren Elemente entweder ein Blockelement oder ein Inline -Element sein. Blockelemente haben eine rechteckige Struktur. Die Inline -Elemente können in Blockelemente eingebettet werden. Der Schlüsselunterschied Zwischen Block und dem Inline -Element ist das Die Blockelemente nehmen die vollständige Breite auf, während die Inline -Elemente die erforderliche Breite nehmen, um den Inhalt der Elemente anzuzeigen.
INHALT
1. Überblick und wichtiger Unterschied
2. Was sind Blockelemente
3. Was sind Inline -Elemente
4. Ähnlichkeiten zwischen Block- und Inline -Elementen
5. Seite für Seitenvergleich - Block vs Inline -Elemente in tabellarischer Form
6. Zusammenfassung
Was sind Blockelemente?
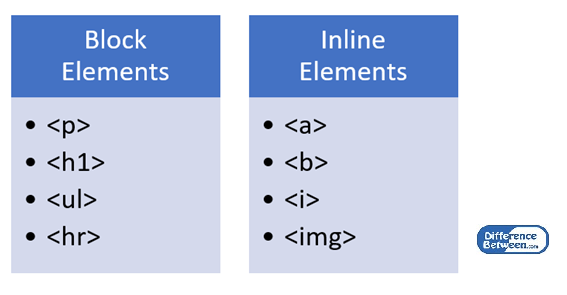
Blockelemente nehmen die verfügbare volle Breite ein. Diese Elemente beginnen immer mit einer neuen Linie. Einige Beispiele für Blockelemente sind wie folgt.
wird verwendet, um einen Absatz zu definieren. e.G.
Dies ist ein Absatz
. Es gibt sechs Tags, um Header zu definieren. Sie sind, , … . Der Programmierer kann den Header entsprechend verwenden.
… . Der Programmierer kann den Header entsprechend verwenden.
Die geordnete Liste ist definiert von
- Während die ungeordnete Liste durch definiert ist durch
- Block- und Inline -Elemente werden als Behälter in HTML verwendet.
- « Unterschied zwischen Schwangerschaft und Schwangerschaft
- Unterschied zwischen Nahrungsvakuole und kontraktilen Vakuolen »
- . Der
wird verwendet, um eine horizontale Linie auf der Webseite anzuzeigen. Der
Block gegen Inline -Elemente | |
| Die blockelement. | Die Inline -Elemente sind die Elemente, die nicht direkt im Körperelement platziert werden können und die innerhalb von Blockelementen verschachtelt sind. |
| Neue Zeile | |
| Blockelemente beginnen mit einer neuen Linie. | Inline -Elemente beginnen nicht mit einer neuen Linie. |
| Erforderlicher Platz | |
| Die Blockelemente nehmen alle Breite. | Die Inline -Elemente werden nur die erforderliche Breite benötigen. |
Zusammenfassung - Block vs Im Einklang Elemente
HTML steht für Hyper Text Markup Language. Es ist eine Sprache, die aus Tags besteht. Jedes Tag verfügt über eine bestimmte Aufgabe und definiert, wie die Webseite strukturiert wird. Einige Tags haben das Start -Tag und das End -Tag. Einige Tags haben kein End -Tag. Sie werden als Void -Tags bezeichnet. Parsen ist der Prozess der Syntaxanalyse. Nach dem Parsen -Schritt werden diese Tags zu Elementen. Elemente können Elemente auf Blockebene oder Inline-Elemente sein. Der Unterschied zwischen Block- und Inline -Elementen besteht darin, dass die Blockelemente die gesamte Breite in Anspruch nehmen, während die Inline -Elemente die erforderliche Breite nehmen, um den Inhalt der Elemente anzuzeigen.
Laden Sie die PDF -Version von Block vs Inline -Elementen herunter
Sie können die PDF -Version dieses Artikels herunterladen und sie für Offline -Zwecke gemäß Citation Note verwenden. Bitte laden Sie die PDF -Version hier herunter: Unterschied zwischen Block- und Inline -Elementen
Referenz:
1.Ziroll, Bob. „HTML -Block vs. Inline und wichtige Elemente.”V School Web Development, V School Web Development, 31. März. 2016. Hier verfügbar
2.„HTML -Element.”Wikipedia, Wikimedia Foundation, 10. Februar. 2018. Hier verfügbar
3.HTML -Block- und Inline -Elemente. Hier verfügbar
4.Punkt, Tutorials. “HTML -Übersicht." Der Punkt. Tutorials Punkt, 8. Januar. 2018. Hier verfügbar
 . Dies sind einige Beispiele für Inline -Elemente.
. Dies sind einige Beispiele für Inline -Elemente.