Unterschied zwischen Marge und Polsterung

Rand gegen Polsterung
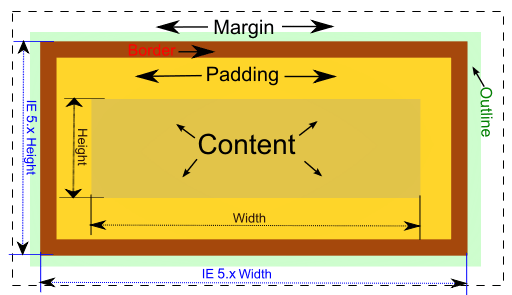
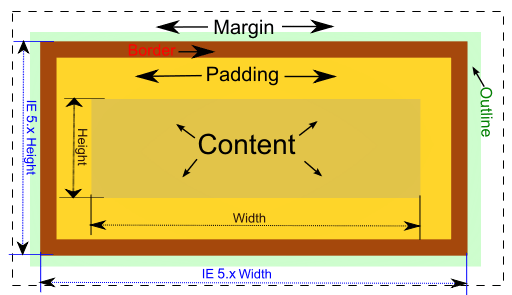
Der Unterschied zwischen Marge und Polsterung ist ein wichtiger Aspekt in CSS Als Rand und Polsterung sind zwei wichtige Konzepte, die in CSS verwendet werden, um den Abstand zwischen verschiedenen Elementen zu schaffen. Polsterung und Ränder sind nicht austauschbar und haben unterschiedliche Zwecke, daher müssen sie angemessen verwendet werden. Die Polsterung ist der Raum zwischen dem Inhalt und dem Rand eines Blocks. Der Rand hingegen ist der Raum außerhalb des Randes eines Blocks. Der Rand trennt Blöcke von benachbarten Blöcken, während die Polsterung den Rand vom Inhalt trennt.
Was ist Polsterung?
In CSS (Cascading Style Sheets) Polsterung ist der Raum zwischen dem Inhalt und dem Rand. Es trennt den Inhalt eines Blocks von seiner Kante. Die Polsterung ist transparent und enthält auch die Hintergrundbild oder die Hintergrundfarbe des Elements. Die Höhe der Polsterung eines Elements wird unter Verwendung des Begriffs „Polsterung“ im CSS -Code angegeben. Zum Beispiel kann ein 25pX -Polster um den Inhalt des folgenden Codes hinzugefügt werden.
div
Breite: 300px;
Höhe: 300px;
Polsterung: 25px;
Grenze: 25px fest;
Bei Bedarf können unterschiedliche Polsterwerte auch für links, rechts, oben und unten separat angegeben werden. Das folgende Code -Stück gibt verschiedene Polsterwerte für jede Seite an.
div
Breite: 300px;
Höhe: 300px;
Padding-Top: 25px;
Padding-Bottom: 35px;
Padding-Links: 5px;
Padding-Right: 10px;
Grenze: 25px fest;

Was ist Rand?
In CSS (Cascading -Stilblätter) ist der Rand der Raum außerhalb der Grenze. Es trennt einen Block von anderen Blöcken. Der Rand ist ebenfalls transparent, aber ein großer Unterschied bei der Polsterung besteht darin, dass der Rand keine Hintergrundbilder oder Hintergrundfarben enthält, die auf das Element angewendet werden. Die Menge an Rand in CSS wird unter Verwendung des Begriffs „Rand“ angegeben. Das folgende Code -Stück hat einen 25px -Rand um den Div -Block angewendet.
div
Breite: 320px;
Höhe: 320px;
Grenze: 5px fest;
Rand: 25px;
Auch für verschiedene Seiten des Blocks können verschiedene Werte angegeben werden. Das folgende Stück Code wendet unterschiedliche Margenwerte für jede Seite an.
div
Breite: 320px;
Höhe: 320px;
Grenze: 5px fest;
Randtop: 25px;
Randboden: 35px;
Rand-Links: 5px;
Rand-Rechts: 10px;
Was ist der Unterschied zwischen Marge und Polsterung?
• Polsterung ist der Raum zwischen dem Rand und dem Inhalt, während der Rand der Raum außerhalb der Grenze ist.
• Polsterung trennt den Inhalt eines Blocks von der Grenze. Der Rand trennt einen Block vom anderen.
• Die Polsterung besteht aus den Hintergrundbildern und Hintergrundfarben, die auf den Inhalt angewendet werden, während der Rand nicht so zufrieden ist.
• Die Ränder benachbarter Blöcke können sich überlappen, während die Polsterung nicht überlappt.
Zusammenfassung:
Polster gegen Rand
Polsterung ist der Raum im Rand eines Blocks, der den Rand vom Inhalt trennt. Der Rand ist der Abstand außerhalb des Randes, der einen Block von den angrenzenden Blöcken trennt. Ein weiterer Unterschied besteht darin, dass die Polsterung das Hintergrundbild und die Hintergrundfarben umfasst, die um den Inhalt angewendet werden, während der Rand sie nicht enthält. Die Ränder benachbarter Blöcke können sich manchmal überlappen, wenn der Browser die Seite rendert, aber für das Polieren wird dies nicht passieren.
Bilder mit freundlicher Genehmigung:
- CSS -Boxmodell von Felix.Bein (CC BY-SA 3.0)